If you’re here, then you probably already know what Klaviyo can do for your’s or your client’s business. However, if you’ve never heard of Klavio and clicked here to find out, the long and short of it is that it’s a Marketing Automation & Email Platform for eCommerce brands. The real beauty of it is the fact that it is very easy to integrate with Google Analytics, which is arguably the most robust tracking software on the web. Overall, a great tool to run your email marketing campaigns.
Now, most eCommerce websites these days have taken advantage of the pop-up email list signup forms because they are so much more effective at building a list of engaged user emails than an embedded form. Seems obvious right? It pops up in front of everything, so there is no guesswork when it comes to lead capture. They either sign up or don’t, but they certainly don’t miss it as they are browsing.
It is pretty easy to build a form in Klaviyo. You can learn more about the process here:
https://www.klaviyo.com/blog/new-klaviyo-popup-builder
Once you have designed and built your popup form in the Klaviyo backend, all that’s left for you to do is paste the code snippet into your theme.liquid Shopify theme editor, and you’ll have yourself a fully-functional pop up email capture. Just as a note, Klaviyo suggests you paste it before the clothing </body> tag for optimal performance.
This is where it gets a bit tricky…
The next logical step for us, as internet marketers, is to track form interactions (opens, closes and hopefully submits) in Google Analytics. Doing this will allow us to do all sorts of things, such as create event-based goals, or measure the effectiveness of different traffic sources in new customer acquisition through this pop-up.
Fortunately, Klaviyo provides us with a ready copy-and-paste code snippet that can be found on this page:
But don’t rush pasting it in as is, just yet. There is a big pitfall to using Klaviyo’s default code snippet that can lead to poor functionality.
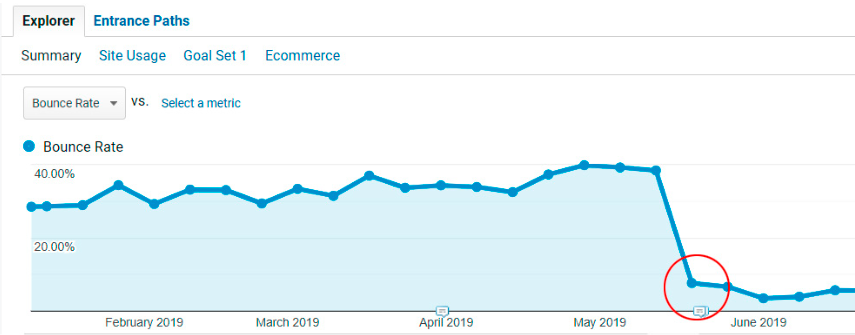
As you know, events primarily fall into two types: interaction and non-interaction. And by Klavio default, events are interactive, and as such, they directly affect the bounce rate. Not setting the event explicitly to be non-interaction will skew your bounce rate metric in Google Analytics. This actually happened to one of our clients after implementing Klaviyo’s default code snippet, see below. For more details on this issue, check out our post on high bounce rates in Google Analytics.

A true interaction with a newsletter sign-up form, in theory, should be the actual submission of the form by the site visitor. However, if you set up all events as interactive, every time the form is shown to the visitor, or even when a visitor clicks to close it, it will get tracked as a real interaction... Which is a problem because it directly affects your bounce rate. As such, I suggest you make form opens and close events as non-interaction by setting its “nonInteraction” parameter to “true”, as highlighted below:
Just like that, you’ve made an incredible tracking tool even better! Although it is understandable why Klavio sets this parameter to interactive at the default level, because any other time you would use a form, you would want to track all of the events as real interactions. However, when the form is a pop-up that goes off for every user, it is important to know exactly what you are tracking so as to not throw off the delicate ecosystem of Google Analytics and it’s reporting! Happy trails and happy analyzing!



















 We Are Slicedbread.
We Are Slicedbread.